YouTube解説動画
PythonでWebアプリをつくってみた【Django #1】
↑Djangoで簡単なWebアプリを作る方法を解説しました。
動画で使ったソースコードをこのブログで公開しています。
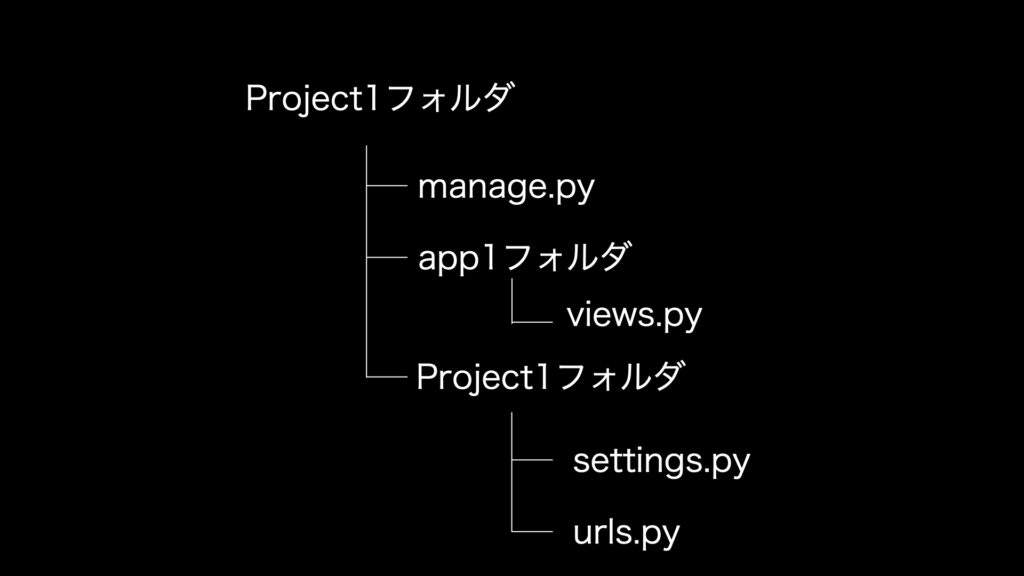
フォルダ構成

↑このような構成でそれぞれのファイルを用意しています。
初心者にとってDjangoが難しいと感じる原因は、複数のファイルを複雑な構成で用意するためだと思います。
すべてのファイルに大切な意味があるので、少しずつ理解していけばすぐに慣れると思います。
まずは動画で紹介したような簡単なアプリの作成から始めてみてください。
ソースコード
以下がソースコードです。
動画の手順に沿ってそれぞれ作成してみてください。
Djangoの機能でほぼ自動生成してくれるので、必要な機能のみ追記しています。
settings.py
import os
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/3.0/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = '8mbk7^(^m3k4p%1pi&!rp304145sv5w&wrcx7tqtpdu-i$*dyu'
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
ALLOWED_HOSTS = []
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app1', # アプリを追加
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
ROOT_URLCONF = 'project1.urls'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
WSGI_APPLICATION = 'project1.wsgi.application'
# Database
# https://docs.djangoproject.com/en/3.0/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
# Password validation
# https://docs.djangoproject.com/en/3.0/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Internationalization
# https://docs.djangoproject.com/en/3.0/topics/i18n/
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'
USE_I18N = True
USE_L10N = True
USE_TZ = True
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/3.0/howto/static-files/
STATIC_URL = '/static/'views.py
from django.shortcuts import render
from django.http import HttpResponse
def todoapp(request):
return HttpResponse('Hello Django!')urls.py
from django.contrib import admin
from django.urls import path
from app1.views import todoapp
urlpatterns = [
path('admin/', admin.site.urls),
path('todo/', todoapp),
]参考文献
初心者にはこちらの本がオススメです。
Djangoの基礎から、ログイン機能の作り方、日記アプリの作り方、本番運用まで網羅的に解説されています。
Djangoは英語の本が多いですが、この本は日本人が書いているので読みやすいと思います。
いろんなアプリを作ってみたい方はぜひ参考にしてみてください。
リンク
最後に
最近は個人でWebサービスを開発する人をよく見かけます。
Webサービスで一発当てて独立する人もいるみたいなので、すごく夢がありますよね。
本記事の内容をベースにオリジナルなWebサービスの開発に挑戦してみてください。
めざせ独立!めざせフリーランス!


